Comment annoter, animer et partager des images et des cartes numériques en haute résolution en laissant à l'utilisateur la possibilité de les explorer par lui-même ? C'est possible en utilisant les outils de visualisation et de traitement d'images IIIF.
La liste des musées, archives et autres organismes culturels qui utilisent le format IIIF est de plus en plus longue. On y trouve aussi bien des grandes bibliothèques comme la Bibliothèque nationale de France ou la Bibliothèque du Congrès que des musées ou encore des universités.
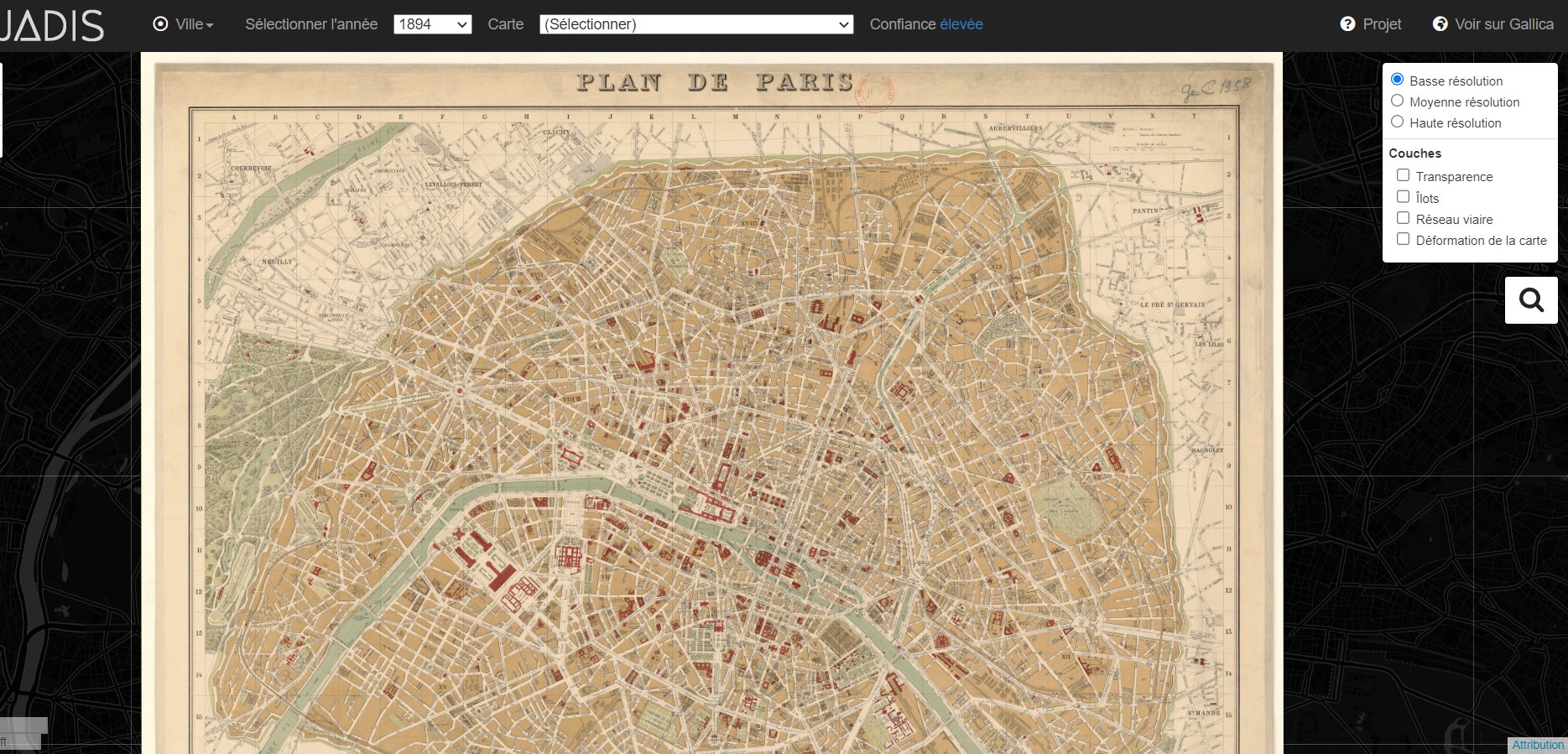
Gallica propose plusieurs exemples d'animation à partir d'images numériques en IIIF, notamment le plan routier de la ville et des faubourgs de Paris en 1789 et une vue de Venise à vol d'oiseau. Voir également l'outil Gallicarama qui permet de créer un récit à partir de toutes les images de Gallica.
Nous proposons un petit tutoriel en 4 étapes pour apprendre à utiliser ces images au format IIIF :
ÉTAPE 1 : trouver le code manifeste IIIF de l'image source que l'on souhaite utiliser
Il faut d'abord récupérer le code manifeste (au format json), soit directement sur certains sites qui le fournissent, soit à travers une extension du navigateur en installant le plugin Open in IIIF Viewer.
ÉTAPE 2 : annoter et animer la carte que l'on a choisie
On peut ensuite annoter et animer la carte directement sur un site sans rien avoir à installer. On peut utiliser l'application en ligne ADNO et coller l'URL contenant le code manifeste de l'image source.
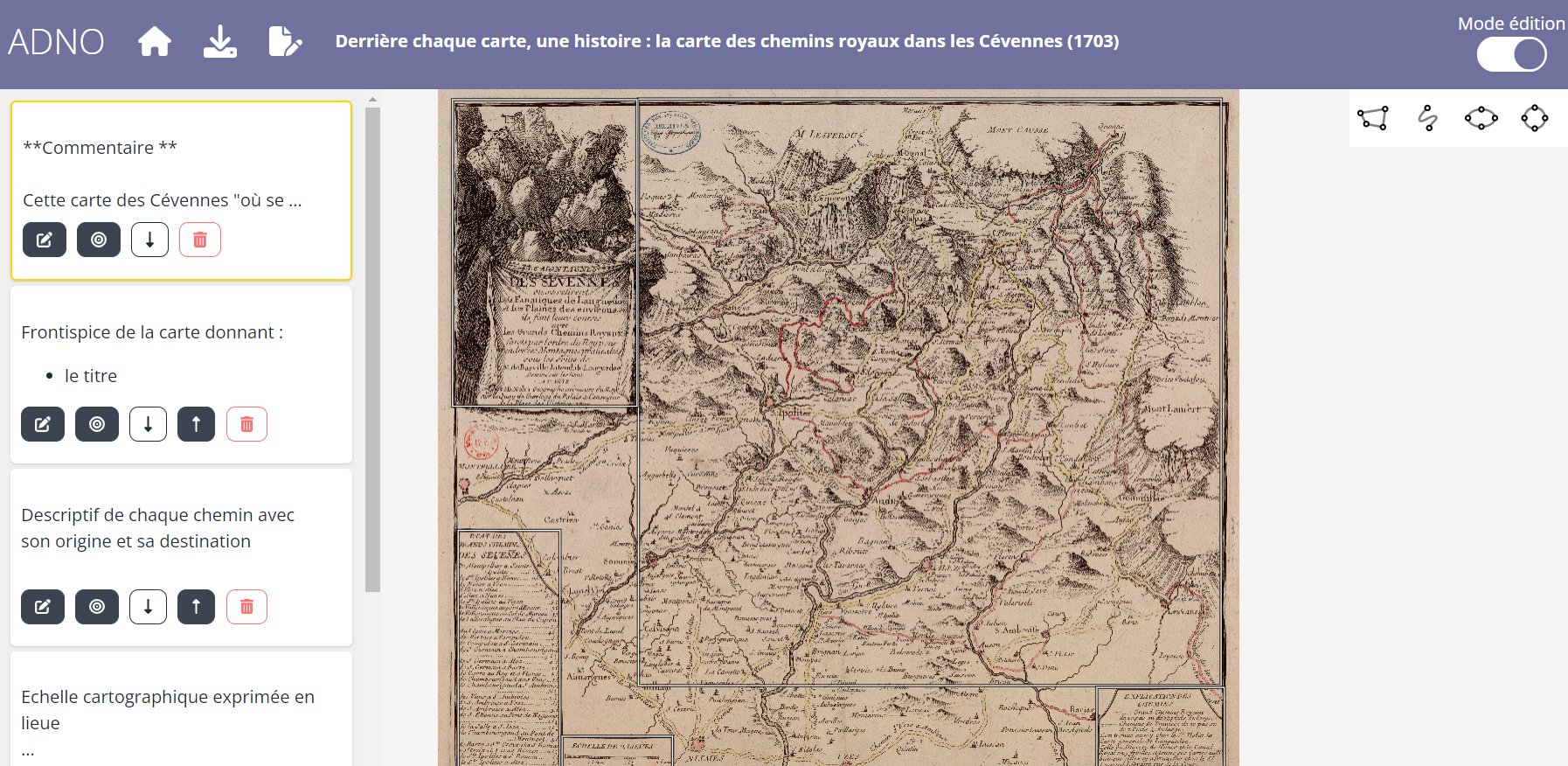
ADNO est une application web de visualisation, d’édition et de partage de récits et de parcours sur des images statiques et des images IIIF. Elle s'adresse principalement aux médiateurs culturels et scientifiques ainsi qu'aux enseignants. Elle concerne notamment les fonds patrimoniaux, les archives, les bibliothèques, la recherche scientifique, les humanités numériques, et plus généralement la valorisation de données culturelles et scientifiques.
Exemple d'utilisation d'ADNO à partir d'une carte des Cévennes de 1703 :
- Source BNF-Gallica : https://gallica.bnf.fr/ark:/12148/btv1b8592196n
- Code manifeste: https://gallica.bnf.fr/iiif/ark:/12148/btv1b8592196n/manifest.json
- Intégration dans l'application ADNO : https://w.adno.app/#/project/7f0d907b-991a-45d1-b6c0-c00152466ab2/view
- Pour en savoir plus sur cette carte : Derrière chaque carte, une histoire : la carte des chemins royaux dans les Cévennes (1703)
ÉTAPE 3 : ajouter en mode édition des zones sensibles, un titre, des commentaires, des liens vers Internet
Les annotations nécessitent en mode édition de définir préalablement des zones sensibles (à délimiter par des polygones) ou d'insérer des balises cliquables directement sur la carte. Une fois ces zones définies, on peut leur affecter du texte, des images, des vidéos, des liens sur Internet, etc. Il convient de définir un pas de temps pour régler la vitesse de défilement des images. L'utilisateur pourra ensuite reprendre le contrôle pour naviguer lui-même avec les flèches et prendre le temps d'observer les détails de la carte.
Exemples d'annotations avec l'application ADNO (voir le mode d'emploi rapide)
Autres éditeurs d'images IIIF utilisables en ligne :
ÉTAPE 4 : diffuser et partager sur Internet via une URL
Une fois l'animation construite, on peut la diffuser avec son adresse URL. De quoi commenter et partager beaucoup de cartes anciennes sans aucune installation en local.
Pour certains documents sources, il n'est pas obligatoire d'utiliser le plugin Open in IIIF Viewer. De même, il existe d'autres outils d'édition en IIIF (voir la sélection donnée plus bas).
Pour aller plus loin
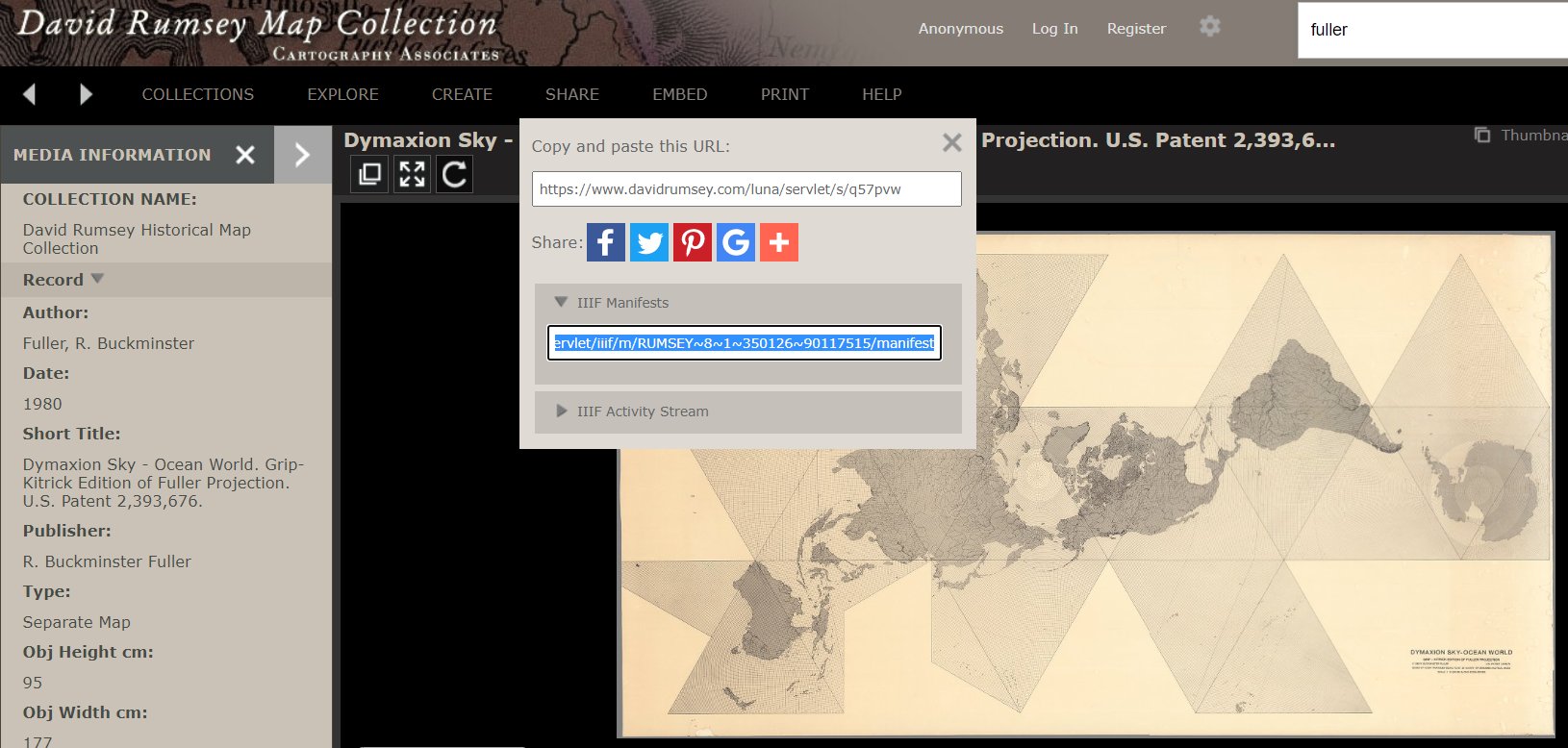
La collection de cartes historiques David Rumsey permet, par exemple, d'enregistrer directement le code manifeste. Il suffit de cliquer sur le menu SHARE --> IIIF Manifests pour enregistrer l'URL.
Exemple ici pour utiliser la projection de Buckminster Fuller :
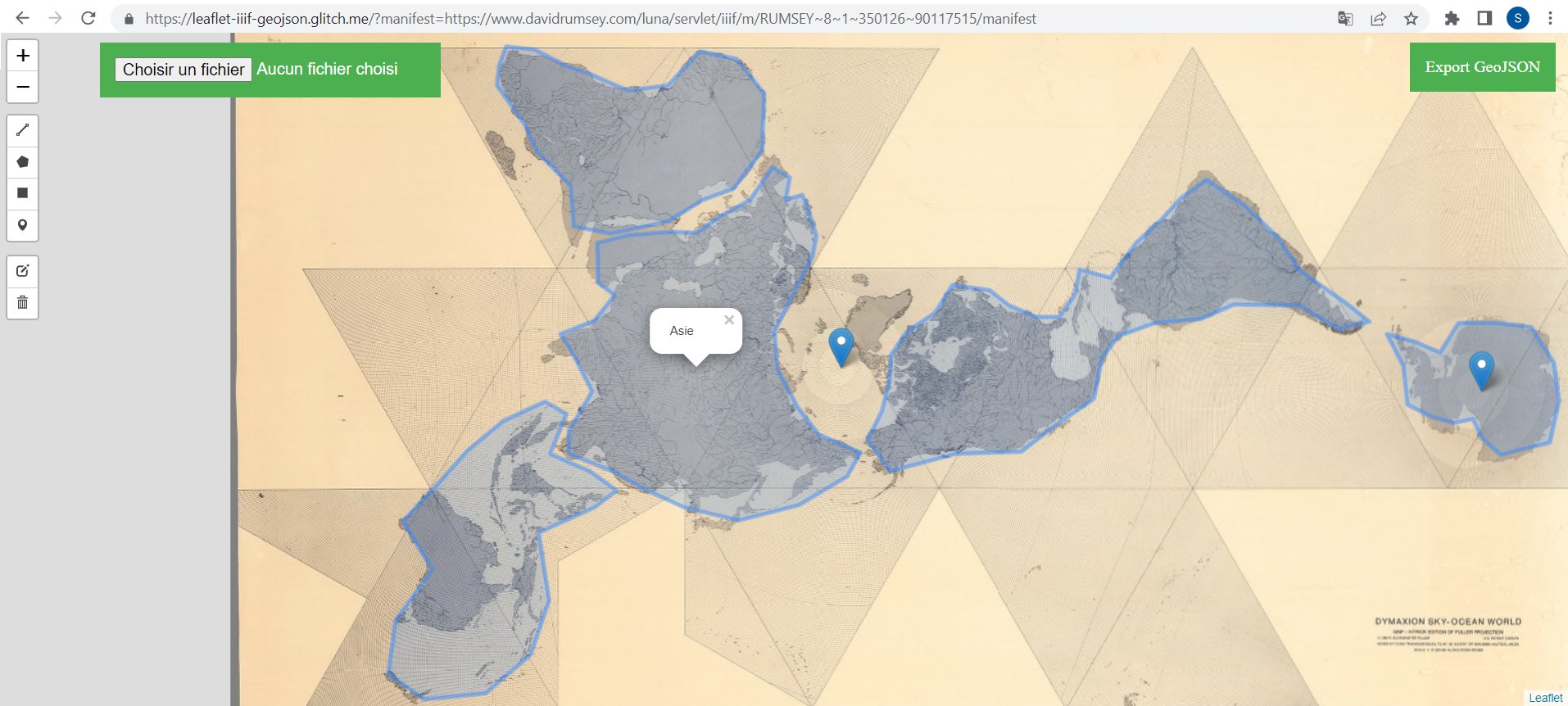
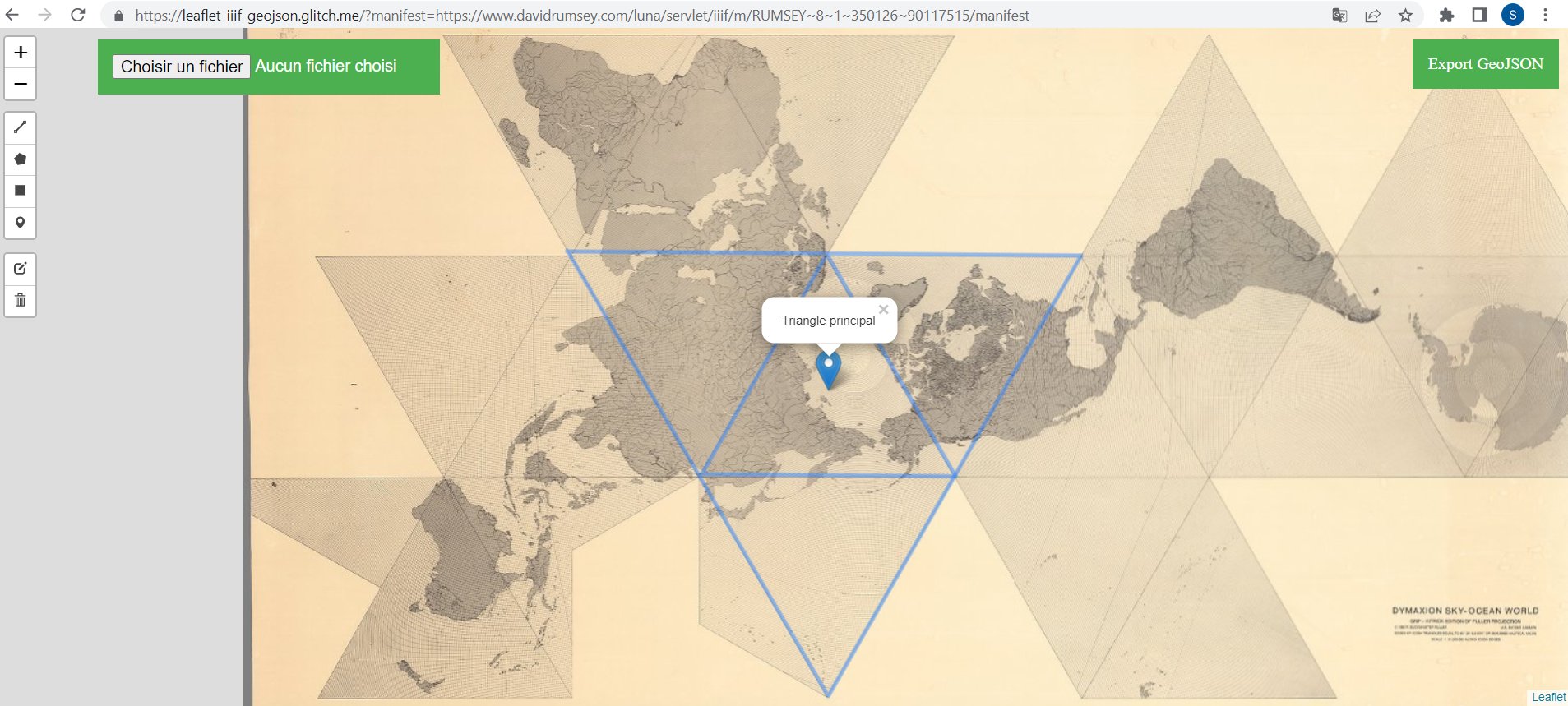
En copiant le code manifeste dans un éditeur open source comme Leaflet-IIIF-Geojson, on va pouvoir produire une surcouche graphique avec différents figurés (points, lignes, polygones). Une fois les zones sensibles tracées, on sauvegarde la couche d'interprétation en geojson. On peut produire autant de calques d'interprétation que l'on veut en enregistrant plusieurs fichiers geojson.
Pour accéder à la liste des organismes qui adhèrent au consortium international IIIF, c'est par là :
https://iiif.io/community/consortium/members/
Liste de viewers / éditeurs d'images IIIF en ligne
- Allmaps : un ensemble d'outils qui permettent de conserver, explorer, annoter ou même géoréférencer des cartes IIIF. Pour un serveur de tuiles en ligne, utiliser Allmaps tile server.
- Adno : une application web de visualisation, d’édition et de partage de récits et de parcours à partir d'images statiques et des images IIIF.
- Leaflet-IIIF-Geojson : une application qui, combinée avec le plugin Leaflet-IIIF et Leaflet-Draw, permet d'annoter une image IIIF.
- IIIF Manifest Editor : une application pour importer, afficher, mettre à jour et exporter des manifestes proposé par la Bibliothèque Bodleian.
- Mirador : permet de rassembler des images issues de différents sites fournissant des manifestes IIIF.
- API IIIF de Gallica pour récupérer des images.
- Open in IIIF Viewer : un plugin à installer dans le navigateur pour récupérer le code manifeste et enregistrer des images IIIF sur son disque dur.
- detektIIIF3 : une extension Chrome qui détecte automatiquement les ressources IIIF dans les pages web et offre aux utilisateurs un moyen pratique de les collecter et de les réutiliser.
- Gallica IIIF Image Downloader : le plugin IIIF download de Chrome ne semblant plus fonctionner, Laurent Gontier a fabriqué un outil pour télécharger les versions HD des documents Gallica.
- Movie Maps : utilise les annotations IIIF pour fournir une narration vidéo avec une visualisation guidée.
- Plateformes IIIF : liste très complète d'ouils et plateformes IIIF à consulter sur le site du consortium international iiif.io.
- Chronoscope : méthode pour rechercher ou importer des cartes dans l'application en ligne Chronoscope qui utilise déjà le format IIIF pour les cartes figurant sur le site.
- Introduction à IIIF sur le site de documentation de Biblissima.
- Vidéo de la session régionale IIIF France de la Conférence IIIF 2021 (24 juin 2021).
- Vidéos et supports de présentations du séminaire IIIF360 (24 mars 2021).
- Visualisation et fouille des données : IIIF (Régis Robineau). Cours de Master 2 « Mediation Numérique de la Culture et des Patrimoines » (École Supérieure en Intelligence des Patrimoines, CESR, Université de Tours, 26 novembre et 7 décembre 2020)
- Adopter et utiliser les standards IIIF pour vos corpus d'images numériques (Régis Robineau). Atelier en ligne organisé dans le cadre du colloque « #dhnord2020 - La mesure des images : approches computationnelles en histoire et théorie des arts » (MESHS, 18 novembre 2020)
- Introduction aux protocoles IIIF (Régis Robineau). Présentation faite dans le cadre de la formation au Diplôme de conservateur de bibliothèque de l'Enssib (Villeurbanne, 23 janvier 2019).
- Supports de présentations de la journée « Innover pour redécouvrir le patrimoine écrit », premier événement francophone autour de IIIF (15 mars 2018).
- IIIF en 5 minutes : comprendre les avantages et apports de IIIF du point de vue des institutions et des utilisateurs finaux (Régis Robineau).
- Le Consortium IIIF annonce de nouvelles extensions pour travailler avec des cartes numérisées, notamment pour le géoréférencement.
Lien ajouté le 7 juin 2024
L'outil #IIIF désormais disponible sur 13 portails d'archives.
— guepier92 🐝🌿🇫🇷⚽️🏆 (@guepier92) June 6, 2024
Pour un service d'archives, être redondant sur @FranceArchives, c'est l'assurance d'une visibilité nationale, de toucher un public plus large, de tout le monde francophone, voire anglophone.https://t.co/kwgV8k8lSt
Derrière chaque carte, une histoire : la carte des chemins royaux dans les Cévennes (1703)
Derrière chaque carte, une histoire. La carte de Gough et les îles perdues de la baie de Cardigan
Venise à vol d'oiseau au début du XVIe siècle (Gallica - BnF)Parcours dans le plan routier de la ville et des faubourgs de Paris en 1789 (Gallica - BnF)
Comment géoréférencer une carte disponible dans Gallica ?
Utiliser des graphiques animés pour donner à voir des évolutions et des ruptures
Une animation cartographique pour reconstituer les dynamiques de peuplement aux Etats-Unis sur la période 1790-2010